Experienced.|Friendly.|Compassionate.
Your veterinarian in Calhan, CO
At Calhan Veterinary Clinic, you can expect state-of-the-art medical care for your pet. We believe in nurturing the human-pet bond and creating a harmonious relationship between people and pets.

Compassionate Veterinary Services in Calhan and Peyton, CO
At Calhan Veterinary Clinic, we are pleased to have a large number of veterinary services available for our patients. We are proud to be able to serve Calhan, CO, and surrounding communities to give your pet the best care that they deserve! We appreciate the role we get to play in your pets’ health care.

Small Animals

Equine

Bovine
About Calhan Veterinary Clinic in Calhan, CO
Calhan Veterinary Clinic proudly serves Calhan, CO, and surrounding areas such as Peyton, CO. We are dedicated to providing the highest level of veterinary medicine along with friendly, compassionate service. We are a group of highly trained, experienced animal lovers who are devoted to giving our patients the best care possible.

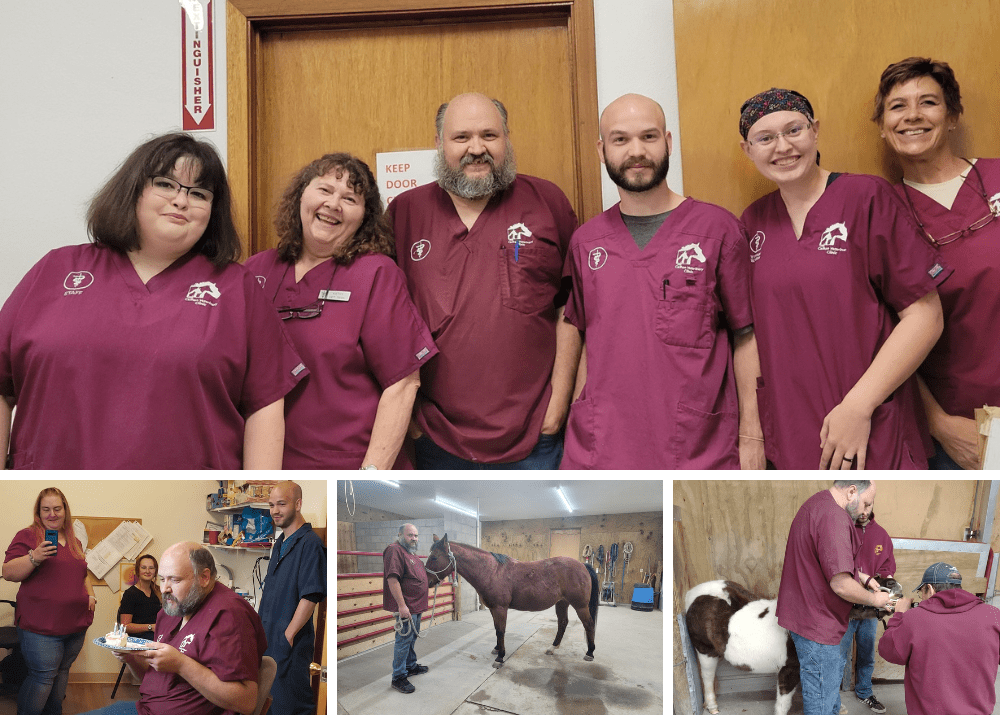
Our Veterinary Team
Our veterinary team at Calhan Veterinary Clinic is filled with passionate animal lovers who are here to help you and your pet! They are highly trained and dedicated to ensuring that your pets receive care and compassion every time they walk in the door.

Thank you for your Kind words
We are pleased that you have chosen to become a part of the Calhan Veterinary Clinic family in Calhan, Colorado.

Download Our Free Pet Portal Mobile App!
We’re excited to announce that we now have a pet portal mobile app! With the PetCare by DaySmart Vet mobile app, you can easily:
- Book confirm or cancel appointments
- Pay for appointment deposits and invoices
- Quickly access pet vitals and medical records
To get started, simply download the PetCare app for iPhone or Android, create an account, and select “Calhan Veterinary Clinic” as your veterinarian within the app. It’s that simple!